In general, I am drawn most to constructivist and social constructivist approaches to teaching and learning. These approaches also are very compatible with my research approach, which is grounded in ethnomethodology. I do also think there is some value to cognitivism, particularly in reminding us to think about how information is presented to learners (organized and chunked). With regard to online learning, I think cognitive approaches take on even greater importance because of the need for structure. Ideally I would like to create online learning modules that draw on all three of these approaches, but once again I am met with some design challenges. In particular, how do you incorporate learners’ experiences into asynchronous modules? How do you target the learners’ zone of proximal development if you don’t really know who your learners are and what they know? Obviously, as I mentioned in an earlier post, some of these answers might be found more generally in research prior to development. A survey of incoming freshman could reveal general trends in knowledge/experience/sociocultural context that could help inform the design of online modules. I suspect there are also some things that can be done by incorporating some adaptive learning programming into the modules, so perhaps the module can assess with a few questions what the learner’s ZPD is. I don’t have the programming background to know more about how that would work, so again I would love any ideas in that direction.
Given these challenges, I did start trying to sketch out a *very rough* idea for a module targeted at freshmen, linking back to the assessments and goals I discussed last week. This module would be focused on journal searching, and in particular on assessing three major databases.

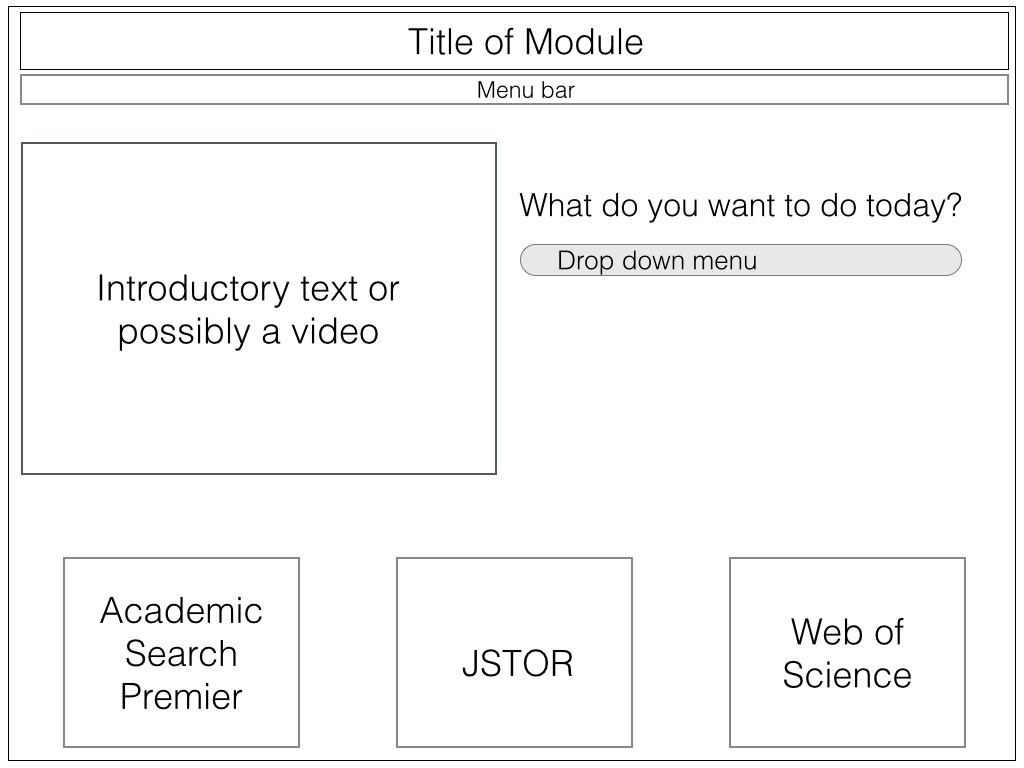
In the opening screen of the module, I imagine some kind of overview of what the module would cover. This would probably be one of several modules, so the menu bar would include links back to previous/future modules. One of the ways that I thought could help inch this module in the constructivist area would be to come up with some general scenarios that freshman in this case would be likely to encounter. I thought that the question “What do you want to do today?” might help get students to think about their experiences a bit. The drop down menu would then have different options, perhaps “Learn about scholarly journals,” “Learn how to choose a journal database,” etc. The bottom boxes represent windows for each of the three databases we discuss in the module, and hovering over the box would bring up the text “Learn how to use [database].” My hope is that giving some options would help the learners customize their experiences to the extent possible in a stand-alone module.
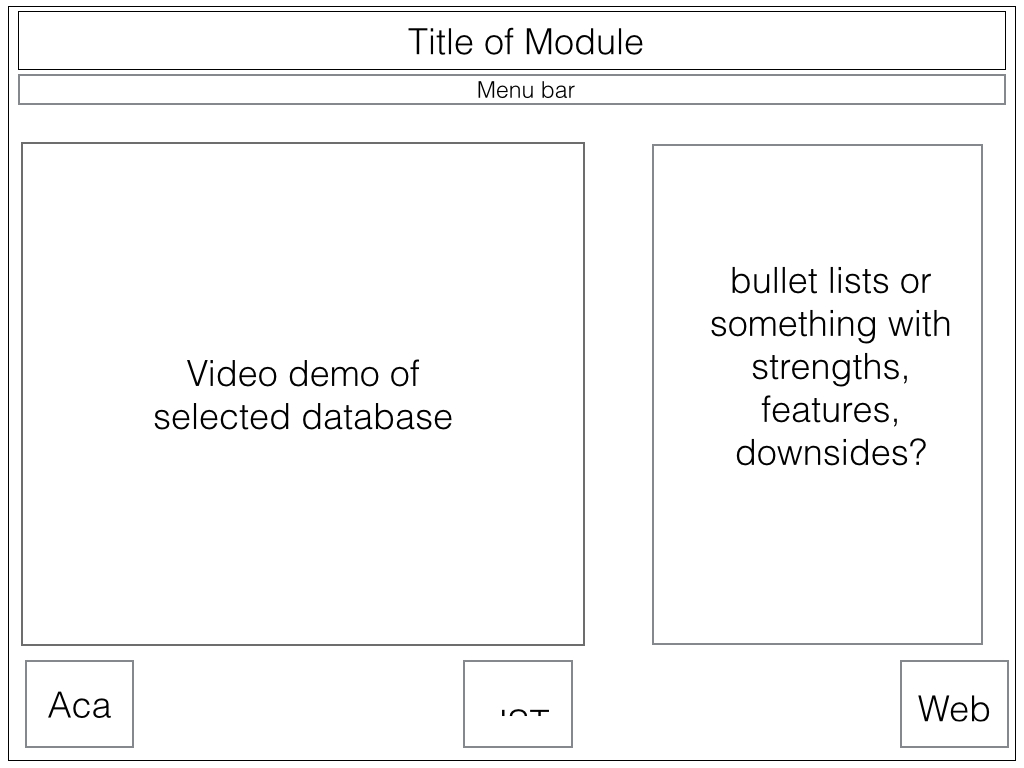
Depending on what option was chosen, the module would move one to more specific instruction. This might be a place to have some adaptive learning questions, maybe? In this wireframe I envision the student has chosen to learn how to choose a database. There would be a video demo or similar that shows the features of the database, and on the right some of the main bullet points for comparing the database. The bottom of the screen has the same windows for the three databases, so the student could either proceed to the next one in the sequence or skip.
As I said, this is very rough, but I hope you can see how this might start to address some constructivist approaches to ID. I welcome any thoughts or suggestions!


So many thoughts in my mind! Great post again. And for me, also very socio-constructivist oriented, the hardest part of developing standalone learning modules is always the disconnect I feel with the learner. One thing that helps a lot is ensuring that there’s an easy means for the learners to provide feedback upon completion. This is one reason I LOVE the Guide on the Side so much. At the end of every guide, a sweet “what did you think of this tutorial?” link is available, and it’s amazing how many students take advantage of providing feedback. You’ll get the occasional trollish comment, but for the most part, the feedback they give is generally earnest, well thought out, constructive, and really informative. Although it comes after the fact, it makes me feel better that I can adjust what I’ve done in the hopes that I’m reaching a greater number of learners.
Also, your “choose your own adventure” design idea reminds me of Portland’s DIY Library portal, http://library.pdx.edu/diy/.
Fun project!
Erica, You have used Guide on the side? Were you involved in the installation at your library? It doesn’t look like I can just install the software on my computer. I’m afraid it might take much longer if I need to ask IT for help. I can’t wait to get started with Guide on the side.
Thanks for sharing Portland’s DIY Library portal, I love it!
I really like your “What do you want to do today” idea. As I’m preparing for my first “formal” digital learning object, I read the NMC Guidelines for Authors of Learning Objects by Rachel S. Smith last night. One of the guidelines in the report talks about offering learners a choice of paths through the learning object instead of a single, linear, “click here to proceed” format because it will help learners “feel ownership of the learning process.” Your idea meets the guideline! What will you use to create the learning module?
Kris, I really like the idea of customization. Creating the module to suit different students seems like a great idea. For example, I know at my school students have far more experience using EBSCO databases and therefore they might feel comfortable enough to skip over a video on that one.
Having the video be an aspect of the module instead of the only thing in a module also seems great. Bullets with the most important aspects would make sure that the students aren’t focusing on the wrong parts of the videos. It does seem like your idea would be well-suited to Guide on the Side (as others have stated) but I also think that just having links would work well.
Ashley